Lets go!.
Ya deberías tener instalado node, sino... instalalo:
Artículo Node anterior
Instala NPM para manegar packs.
Ahora incluido en el Install de Node.
Node -v
npm -v
Para comprobar sí está instalado.
EXPRESS (framework que facilita en generar código para NODE).
npm install express-generator -g
Para crear proyecto con express
express nombredetuproyecto
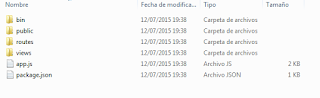
Te creará en la carpeta nombredetuproyecto una estructura/esqueleto
para tu proyecto.
package.json
{
"name": "test",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.13.1",
"cookie-parser": "~1.3.5",
"debug": "~2.2.0",
"express": "~4.13.0",
"jade": "~1.11.0",
"morgan": "~1.6.1",
"serve-favicon": "~2.3.0"
}
}
Dentro del archivo package.json encontrarás las dependencia, para instalarlas entra
en la carpeta y:
npm install
Para correr la app
set DEBUG=nombredetuapp & node .bin\www
se visualizará algo similar a esto:
y puedes ver tu instalación de express funcionando en:
http://localhost:3000/
tu navegador.
Esta sería la estructura.
Para no tener que estar continuamente actualizando el servidor
os recomiendo instalar hotnode, este detectará las modificaciones sobre nuestro esqueleto
uy hará las veces de refresco.
npm install -g hotnode
a partir de ahí para debugar nuestro proyecto
set debug=nombreproyecto hotnode .\bin\www





No hay comentarios:
Publicar un comentario